
たまに動画を撮る まさと(@masato_s0125) です。
あのInstagramが動画撮れるようになりましたね。
さっそく試して見ましたよ。フィルターと静止画のカバーフレームが使えるのがいいですね。
操作工程が少し多いですがVineよりもいいかもしれません。
ただ困ったことにブログに埋め込むためのコードが今のところ見当たらないのです。そこで簡易的に出来ないものか色々試してみたら簡単に出来た(笑)
Instagramの動画をブログに埋め込む
さっそく埋め込んで見ました。こりゃいいですね〜♪
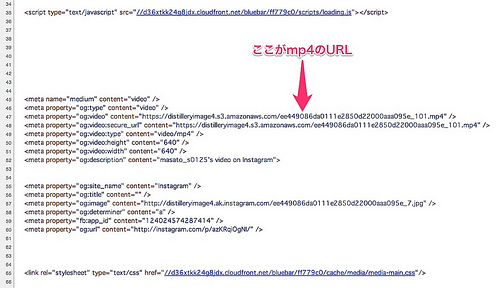
使用したのは<video>タグです。これを使えば簡単に埋め込むことが出来ます。事前にブラウザで表示させたInstagramの動画ページからソースコードを表示させてmp4ファイルのURL部分を調べておかなければなりません。

ソースは簡単に記述されているのですぐにわかると思います。分からなければページをmp4で検索すれば出てきます。
<video>タグの記述
<video src=”mp4ファイル名” width=”幅” height=”高さ” controls autoplay></video>
あとは上の記述にmp4ファイル名の箇所にソースで見つけてURLを入れてサイズは縦横の画像サイズはご自由に決めて下さい。私の上の動画は480×480にしています。
記述は自動で再生するようになってますが、 autoplayの記述を消さば自動では再生されません。上の動画はautoplayの記述を消してあります。
※ただしモバイル用の表示ではiPhoneから動画をみることが出来ませんが、一番下のモバイルテーマをOFFにして通常の表示にすれば見ることが出来ます。あとパソコンでも環境によって見られない場合があるようです。
ブックマークレットが早くも登場(2013/06/23 23:09追記)
InstagramのURLに「embed」を付け加えて iframe に埋め込むだけでブログにInstagram動画を表示させることが分かったようです。
たったの2ステップ!Instagramで撮った動画をブログやウェブページに埋め込む方法 | gori.me
そしてブログに簡単に動画を載せる事が出来るブックマークレットが早くも登場しています。これは非常に簡単になりました。これならInstagramで撮った動画をブログに載せることが出来るわ。
instagramの動画をブログに簡単に載せるためのブックマークレットを作ってみました。
さっそく試してブログに貼り付けたのが下の動画です。こりゃ便利だわ。(^^)
本日のまとめ
Instagramが埋め込みコードに対応してくれたらもっと便利になるんですけどね。とりあえずはこれでやってみて下され〜
スポンサーリンク





