
快適さを追求する まさと(@masato_s0125) です。
SEO対策されたブログテーマ「Stinger2」に変えたのはいいのですが、スマートフォンの表示はあまり好きじゃなかったのでプラグインの「WPtouch」を使い続けています。
ただ今までと同じくソーシャルボタンのブラグイン「WP Social Bookmarking Light」を使い続けると、パソコンで表示させた時テーマで表示されるソーシャルボタンと合わさって非常に見苦しいのです。

それにプラグインのボタンは小さくて表示もスマートじゃないんですよね。
そこでこのプラグインはやめて、「WPtouch」のPHPに直接ソースコードを書き込んで表示させることにしました。
スポンサードリンク
ソースコードの追加は非常に簡単だ

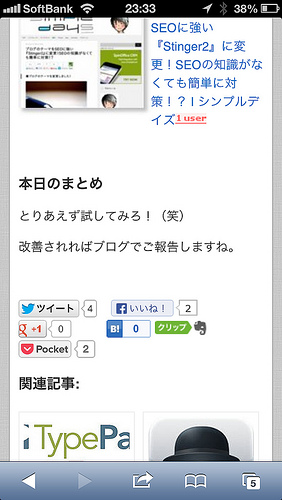
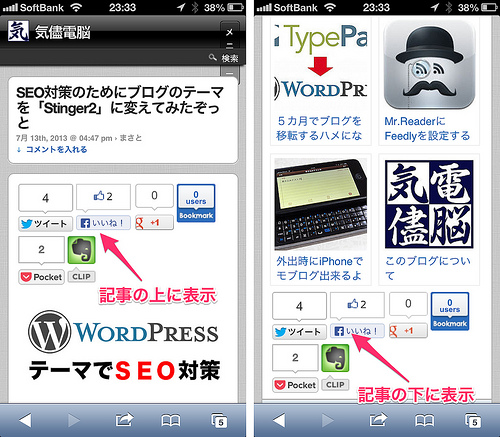
ソースコードを追加すると上の画像のように表示されるようになります。
それではやり方を説明しましょう。

PHPにソーシャルボタンのソースコードを追加する必要がありますので、FTPを使用してWPtouchの single.php をパソコンにダウンロードする必要があります。場所は、
・・・/wp-content/plugins/wptouch/themes/default/single.php
になります。もしものことを考えて落としたオリジナルのファイルはコピーなどするかして残しておきましょう。
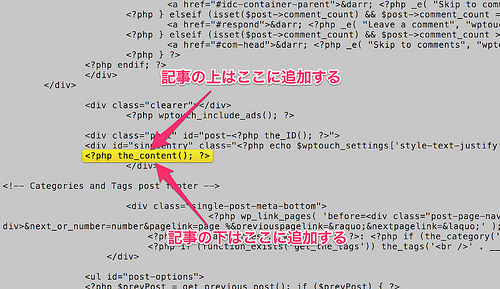
あとはエディタなどで single.php を開いて <?php the_content(); ?> を検索して下さい。これが記事部分になります。記事の下にソーシャルボタンを表示させたければこれの下に下記のコードを追加。記事の上に表示したければこれの上にコードを追加して下さい。
私の場合は記事の上にも下にも追加してソーシャルボタンを表示させています。
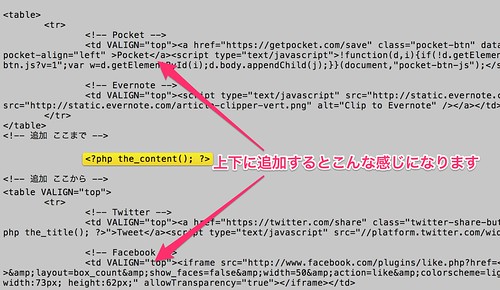
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!-- 追加 ここから --> <table VALIGN="top"> <tr> <!-- Twitter --> <td VALIGN="top"><a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script></td> <!-- Facebook --> <td VALIGN="top"><iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:73px; height:62px;" allowTransparency="true"></iframe></td> <!-- Google+ --> <td VALIGN="top"><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone></td> <!-- はてなブックマーク --> <td VALIGN="top"><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script></td> </tr> </table> <table> <tr> <!-- Pocket --> <td VALIGN="top"><a href="https://getpocket.com/save" class="pocket-btn" data-lang="en" data-save-url="<?php get_permalink(); ?>" data-pocket-count="vertical" data-pocket-align="left" >Pocket</a><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script></td> <!-- Evernote --> <td VALIGN="top"><script type="text/javascript" src="http://static.evernote.com/noteit.js"></script><a href="#" onclick="Evernote.doClip({}); return false;"><img src="http://www.kimama-dennou.com/wp-content/uploads/2019/01/article-clipper-vert.png" alt="Clip to Evernote" /></a></td> </tr> </table> <!-- 追加 ここまで --> |

上下に追加するとこんな感じになります。あとはFTPを使って元の場所にアップロードすれば表示されるようになります。
本日のまとめ
スマートフォンにソーシャルボタンを表示するなら大きく表示させて押しやすくするのがいいですね。
興味がある人は一度お試し下さいませませ〜



